
MonsterOne A webdeveloper’s Perspective Unleash Your Creativity with MonsterONE A
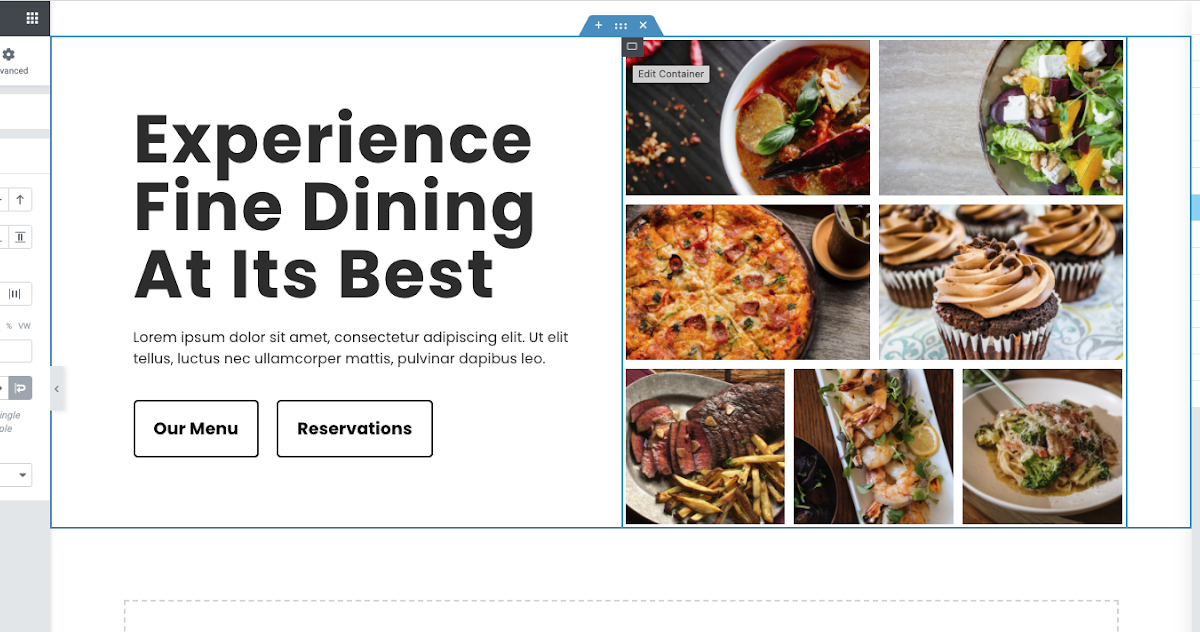
An image gallery is a great way to showcase a collection of photographs or graphics on your website. Not only does it allow you to display your work in a visually appealing way, but it can also help engage visitors and keep them on your site for longer periods of time. Using a page builder like Elementor makes it easy to create an attractive image gallery with Elementor for your WordPress site. Here’s how to do it:

Elementor offers a number of different gallery widgets that you can use to create an image gallery. These include the Image Gallery widget, the Gallery Carousel widget, and the Masonry Gallery widget. Choose the widget that best fits your needs and style preferences.
Elementor’s gallery widgets come with a number of customization options that allow you to control the appearance of your gallery. You can choose the layout, the number of columns, the size and shape of the images, and more. Play around with these options to find the look that works best for your site.
Before publishing your gallery, be sure to preview it to make sure it looks the way you want it to. Once you’re satisfied with the appearance of your gallery, hit the “Publish” button to make it live on your site.
Creating an image gallery is a great way to showcase your stunning photographs, artwork, or design portfolio. Luckily, with Elementor, the process of creating an attractive image gallery is made easy with just a few simple steps. By utilizing the plethora of settings and options available, you can customize your gallery to look and feel exactly as you envision it to be. From choosing the number of columns to deciding the spacing between each image, there are plenty of ways to experiment and find the perfect look for your site. Additionally, don’t hesitate to play around with different filters, hover effects, and animations to add that extra touch of style and pizzazz. With Elementor, the possibilities for designing your dream image gallery are endless, so let your creativity take the reins and have fun!

Author

MonsterOne A webdeveloper’s Perspective Unleash Your Creativity with MonsterONE A

Black friday Sale 2023 Black Friday Sale – Buy Newest