10 tips for optimizing your WordPress site with Elementor
Looking for tips on optimizing your WordPress site with Elementor?
Whether you’re a beginner or experienced developer, there are many ways to improve the performance and functionality of your website using Elementor. In this article, we’ll share 10 Tips optimizing WordPress site with Elementor.
From optimizing images to reducing the number of plugins, these tips will help you get the most out of your website and provide a better user experience for your visitors.”
One of the most important tips for optimizing your WordPress site with Elementor is to keep your website lightweight.
This means reducing the number of plugins and large images that can slow down your website. Additionally, you should use a caching plugin to speed up the loading time of your website.
Another tip is to use responsive design to ensure that your website looks great on all devices. With Elementor, you can easily create mobile-friendly designs that adapt to different screen sizes. Follow these tips and you will be able to optimize your WordPress site with Elementor.
Follow these tips and you will be able to optimize your WordPress site with Elementor.
Deploy lightweight and optimized images
To optimize your website’s performance, it’s crucial to use lightweight and optimized images.
Large images can significantly slow down your site, so it’s best to use tools such as TinyPNG or ShortPixel to compress your images and reduce their file size without sacrificing quality.
By doing this, you’ll ensure that your website loads quickly and efficiently for all visitors.
Utilize a caching plugin
To improve the performance of your website, consider using a caching plugin. These plugins store a static version of your site in the cache, allowing your pages to load more quickly for repeat visitors.
By utilizing one of these tools, you can improve the overall speed and performance of your site. This will not only improve the user experience for your visitors, but it can also help with search engine optimization as search engines tend to favor sites that load quickly.
Also, Make sure to regularly clear the cache and update the plugin to ensure that it is working optimally and to avoid any compatibility issues.
Another tip would be to optimize your images, videos and other media files, reducing their size without compromising on quality this will decrease the loading time of your website and make it more responsive.
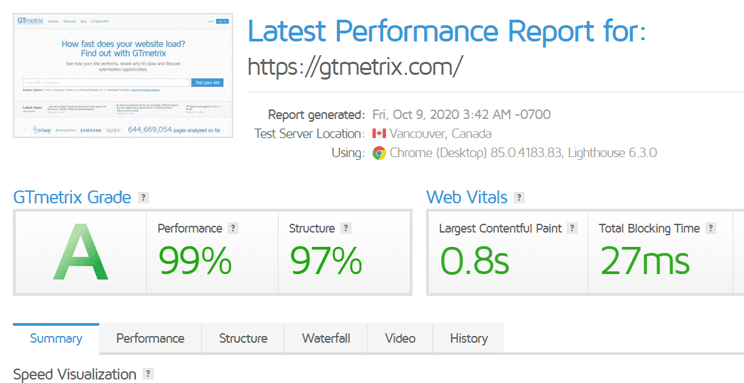
Testing and optimizing your website's code with GTmetrix
Additionally, using a caching plugin can help improve the performance of your website by storing a static version of it in the cache, allowing your pages to load faster for repeat visitors. Some popular caching plugins for WordPress include W3 Total Cache and WP Fastest Cache.
To further optimize your website’s code, you can use tools like
GTmetrix or Pingdom to identify any issues and make necessary improvements for better performance.
The CDN is a solution to speed up your loading times
Additionally, you can use a content delivery network (CDN) to speed up your website’s loading times.
A CDN stores copies of your static files on servers located globally, allowing your website to load faster for visitors from different locations. Some popular CDN providers include Cloudflare and StackPath.
This is achieved by redirecting the user’s request to the closest server to their location, reducing the latency and providing a faster loading time. Some popular CDN providers include Cloudflare and StackPath.
These services not only improve the speed of your website but also provide additional security features such as DDoS protection and SSL certificates.
Furthermore, using a CDN can also decrease the load on your server, which can improve the overall stability and performance of your website. It’s also a good idea to integrate the CDN with your caching plugin for even better performance.
Use a lightweight theme
To achieve this, use a lightweight and well-coded theme, Look for
themes that are optimized for speed and performance, and avoid themes that are loaded with unnecessary features and bloat.
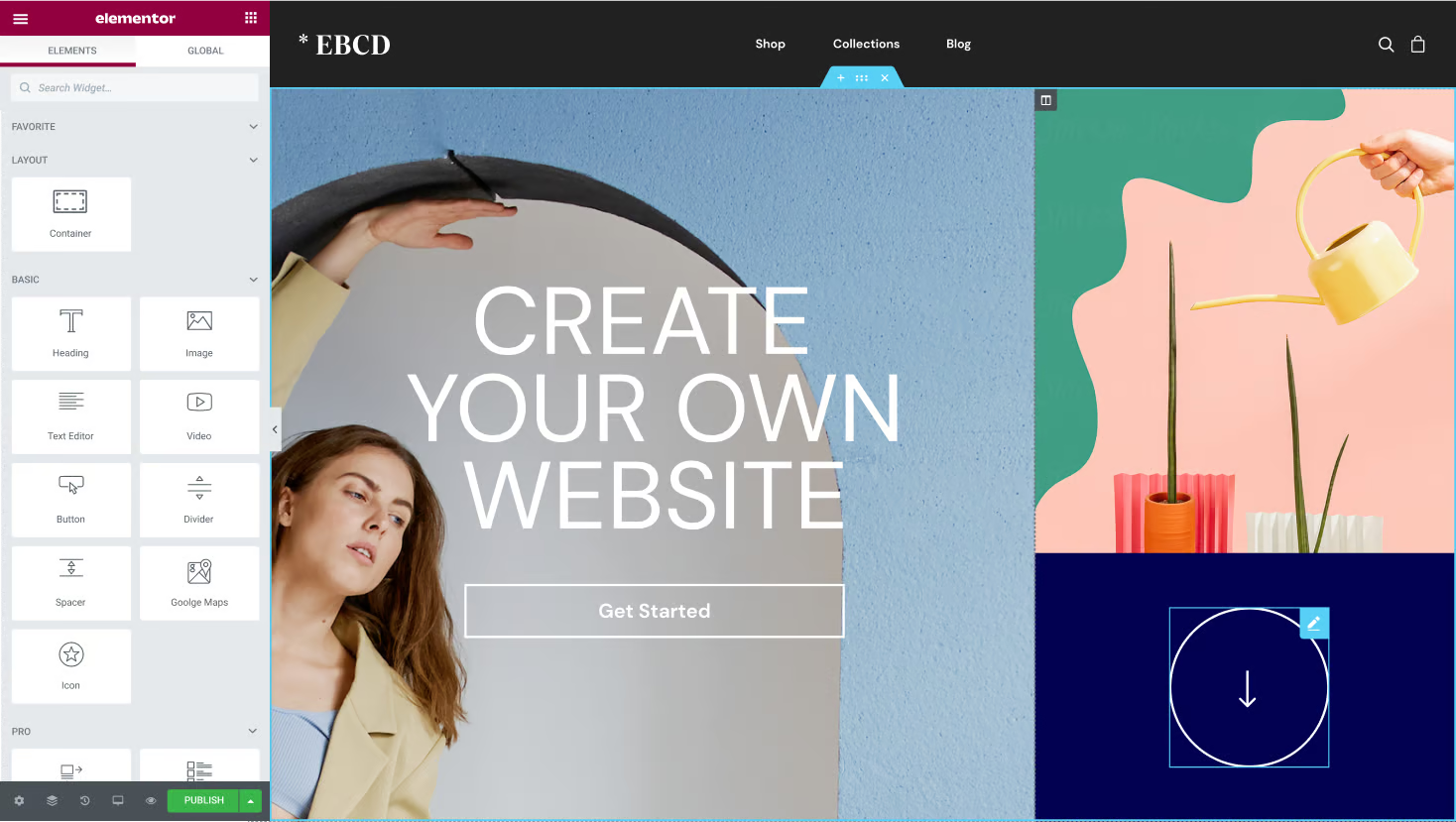
Another way to improve your site’s performance is by using a lightweight page builder like Elementor, which can reduce the number of HTTP requests and file size.
Additionally, using a responsive design ensures that your website displays and functions properly on all devices, including desktop computers, tablets, and smartphones.
Furthermore, using lazy loading allows your website to only load the content that is visible on the screen, which can improve the loading speed of your pages.
Employ lazy loading
To improve the loading speed of your pages, consider using lazy loading. This feature allows your website to load only the content that is visible on the screen, instead of loading all the elements of the page at once.
This can significantly reduce the time it takes for your website to load, especially on pages with a lot of images or videos.
Elementor has a built-in lazy loading feature that you can easily enable in the plugin’s settings. This means you don’t have to install additional plugins or add any custom code to your site to take advantage of this feature.
In addition to improving the loading speed of your pages, lazy loading also has the added benefit of reducing the amount of data that needs to be loaded, which can be especially beneficial for visitors with limited data plans or slow internet connections. This will help to retain the visitors on your website for longer and increase the chances of conversions.
Moreover, Lazy loading also helps to improve the overall user experience by reducing the amount of waiting time for your visitors, making your website more responsive, and less frustrating to use.
This can lead to higher engagement, longer visit times, and a higher likelihood that visitors will return to your website in the future. So, by using lazy loading, you can help ensure that your website loads quickly and smoothly for all visitors.
Use responsive design
Additionally, using a responsive design ensures that your website looks and functions properly on all devices, including desktop computers, tablets, and smartphones.
Elementor offers a responsive design feature that allows you to easily customize the appearance of your website on different devices.
By utilizing this feature, you can ensure that your website is easily accessible and user-friendly for all users, regardless of the device they are using.
Use a lightweight page builder
Be sure to use a lightweight and well-coded theme: A theme that is optimized for speed and performance can improve the overall performance of your website.
In order to achieve this, be sure to look for lightweight themes that are free of unnecessary features and bloat.
Additionally, pay attention to the quality of the code, as a well-written theme can also contribute to better performance.
Deploy a minimalistic design
Employ a minimalistic design: A minimalistic design with clean lines and simple layouts can improve the performance and usability of your website. Use Elementor’s design options to create a sleek and modern look for your website.
This approach not only looks more professional but also makes it easier for visitors to navigate and find the information they need. Minimalistic design also allows the website to load faster, as there are fewer elements that need to be loaded.
Additionally, it provides a better mobile experience, as the fewer elements on the page, the less scrolling and resizing required on smaller screens.
Furthermore, this approach allows you to focus on the key elements of your website and make them stand out, such as calls to action, forms, and buttons. By simplifying the design, you can effectively communicate your message and increase conversions.
Use a mobile-friendly design
Make sure to Utilize a mobile-friendly design: With the increasing number of people accessing the internet from their smartphones, it’s important to have a mobile-friendly design for your website.
Elementor’s responsive design features can help you create a mobile-friendly website that looks and functions properly on all devices.
I hope these tips will help you optimize your WordPress site using Elementor.
Remember to regularly test and monitor the performance of your website, and make any necessary changes to improve its speed and functionality.
With a little bit of effort, you can create a high-performing and user-friendly website using Elementor.