
The Greatest Website Page Builders: Making Beautiful Pages Simple Having

Next, add your testimonials to the carousel widget. You can do this by entering the testimonials manually or by importing them from a file or spreadsheet. Make sure to include the name, position, and company of the person providing the testimonial, as well as the actual testimonial itself.
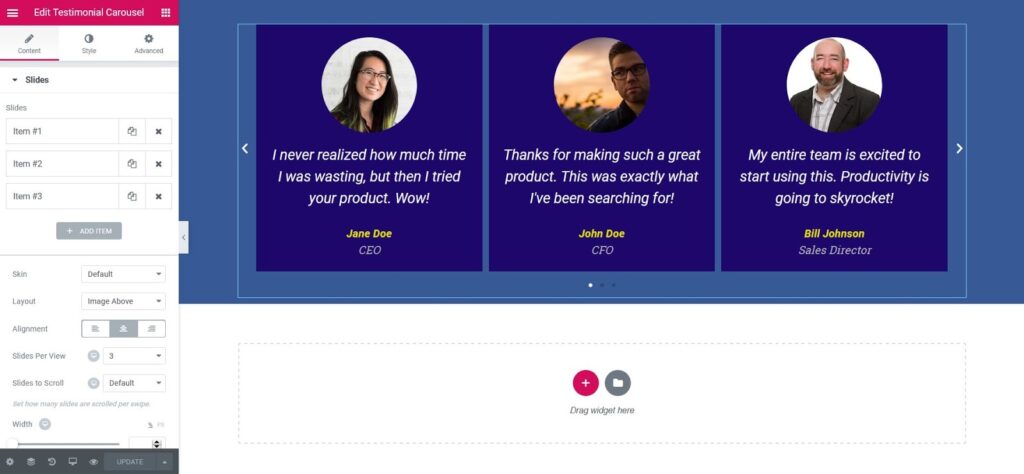
Elementor’s carousel widgets come with a number of customization options that allow you to control the appearance of your testimonials carousel. You can choose the layout, the number of columns, the size and shape of the images, and more. Play around with these options to find the look that works best for your site.
If you want to add links or buttons to your testimonials carousel, you can do so using the Testimonial Carousel widget’s link and button options. For example, you could link to a full page of testimonials or to a form where visitors can leave their own testimonials.
Before publishing your carousel, be sure to preview it to make sure it looks the way you want it to. Once you’re satisfied with the appearance of your carousel, hit the “Publish” button to make it live on your site.
With these steps, you can easily add a testimonials carousel to your WordPress site using Elementor. Don’t be afraid to experiment with different settings and options to find the look and feel that works best for your site.
Using a page builder like Elementor makes it easy to add a testimonials carousel to your WordPress site.
Through this guide, we walked you through the steps of how to add a testimonials carousel to your WordPress site with Elementor, including how to choose the right carousel widget, add your testimonials, customize the appearance of your carousel, add links and buttons, and preview and publish your carousel.

Author

The Greatest Website Page Builders: Making Beautiful Pages Simple Having

Top 10 Web Hosting Providers: Your Ultimate Guide to Finding
Ananass offers professional web design services for businesses, delivering visually stunning and user-friendly websites. Whether it’s a new project or a revamp, our experienced team is dedicated to fulfilling your specific requirements. We believe in open communication and collaborative partnerships. For technical support, inquiries, or discussing your project ideas, our responsive and knowledgeable staff is committed to providing prompt and reliable assistance. Contact us today and let’s embark on a successful web design journey together.
Nous sommes ravis de vous accompagner dans la création de votre site web.